Notre équipe se préoccupe beaucoup de renforcer l’accessibilité. L’accessibilité consiste à fabriquer des produits que tout le monde peut utiliser. Il s’agit d’investir du temps dans la création d’un produit qui convient à tout le monde, et de se soucier de sa convivialité, quels que soient les besoins individuels d’une personne en matière d’accès au contenu. Étant donné que nous faisons partie d’une équipe de produit au gouvernement, nous avons le temps de bien faire les choses, ce qui, selon certains de nos développeurs, n’est pas souvent le cas dans le secteur privé.
Le monde dont nous voulons faire partie est un monde où les compétences et les parcours de vie de chacun sont valorisés. Dans le cas présent, nous sommes donc heureux de créer un produit au gouvernement où nous pouvons concentrer nos efforts pour faire ce qui est juste.
Dans le contexte d’une application qui est constamment modifiée et améliorée, il ne suffit pas qu’elle soit accessible à un seul moment. Même si c’était le cas, il y a toujours moyen de l’améliorer davantage. Nous envisageons plutôt maintenant « l’accessibilité » comme processus d’amélioration continue.
Toutes les fonctions que nous créons doivent être accessibles, mais comme pour préparer une bonne assiette de nachos, il faut avoir les bons ingrédients pour commencer. Pour notre équipe, certaines choses se sont révélées particulièrement utiles au fil du temps.
Expertise interne : L’un des premiers développeurs que nous avons embauchés au sein de l’équipe se spécialisait en création d’applications Web accessibles, ce qui s’est avéré extrêmement important pour le développement de notre produit. La désignation d’un membre de l’équipe à qui les gens peuvent demander conseil permet à chacun de se familiariser avec ses responsabilités et de fixer des attentes.
Système de conception accessible : Il est également essentiel de donner aux développeurs les outils nécessaires pour les aider. Nous avons réussi, au fil du temps, à mettre au point un système de conception interne qui fait une grande partie du travail d’accessibilité pour nos développeurs. Ce système vise à assurer que le contraste des couleurs est adéquat, que les composants comme le menu ou les fenêtres modales (fenêtres contextuelles) fonctionnent correctement et que les principales considérations en matière d’accessibilité sont déjà intégrées aux options de conception.
Conception adaptée aux appareils mobiles : Notre système de conception et notre application sont conçus pour fonctionner sur des écrans de toutes tailles, que ce soient des écrans d’ordinateur ou des téléphones. Cette fonction est importante pour beaucoup d’utilisateurs, mais de plus en plus, nous estimons qu’elle est également un élément important pour la mise au point d’une application accessible. Nous ne pouvons pas formuler d’hypothèses fiables sur la façon dont les gens utilisent les technologies d’assistance ou les appareils dont ils ont besoin. Il y a une grande diversité de personnes, et nous devons créer des produits accessibles pour le plus grand nombre de cas d’utilisation possible. De plus, dans le monde d’aujourd’hui, ces produits doivent être adaptés aux appareils mobiles.
Tests automatisés pour détecter les problèmes mineurs : D’autres outils pour nos développeurs, comme Lighthouse de Google, qui peuvent détecter automatiquement certains problèmes d’accessibilité, sont également devenus des éléments essentiels de notre processus de développement. Ces outils peuvent toutefois vous donner un faux sentiment d’accomplissement, ce qui signifie rarement que votre application est accessible par elle-même. Pour nous, il est facile de faire fonctionner ces outils automatisés à 100 %, mais il est plus difficile de faire fonctionner l’application à un niveau acceptable dans le monde réel.
Mise à l’essai avec des utilisateurs réels pour détecter les nuances : Pour la mise à l’essai réelle de notre application avec des technologies d’assistance, nous avons nous-mêmes utilisé des lecteurs d’écran, mais nous n’y avons pas continué. Cette pratique, bien qu’utile, est imparfaite, car nous n’utilisons pas les technologies d’assistance de la façon dont quelqu’un en a besoin tous les jours. Même si nous les utilisions, il ne s’agit que d’une combinaison de technologies d’assistance et il y en a beaucoup d’autres à prendre en compte. Au lieu d’essayer d’effectuer nous-mêmes les tests d’accessibilité définitifs, nous comptons maintenant sur un service tiers qui nous met en contact avec de vraies personnes qui utilisent des technologies d’assistance. L’entreprise à laquelle nous avons fait appel s’appelle Fable et nous demandons à ses utilisateurs de mettre à l’essai nos fonctions avant de juger que quoi que ce soit est prêt pour le public.
Le meilleur, c’est que ces testeurs utiliseront divers navigateurs et technologies d’assistance, afin que vous soyez plus certain que votre application fonctionne pour tout le monde. La collaboration avec Fable permet au Nuage de talents de découvrir des « cas limites » et d’être testé en fonction de ceux-ci, qui ne seraient pas repérés par des tests automatisés, mais qui constituent un élément essentiel de la création d’un produit véritablement inclusif.
Le Programme d’accessibilité, d’adaptations et de technologie informatique adaptée offre de la formation, des outils et des services d’essai pour aider les ministères à créer du contenu numérique accessible qui est inclusif par sa conception, tels que des documents, des présentations et du contenu Web. Pour les membres du gouvernement du Canada qui souhaitent en apprendre davantage sur l’accessibilité, cette équipe est une excellente ressource.
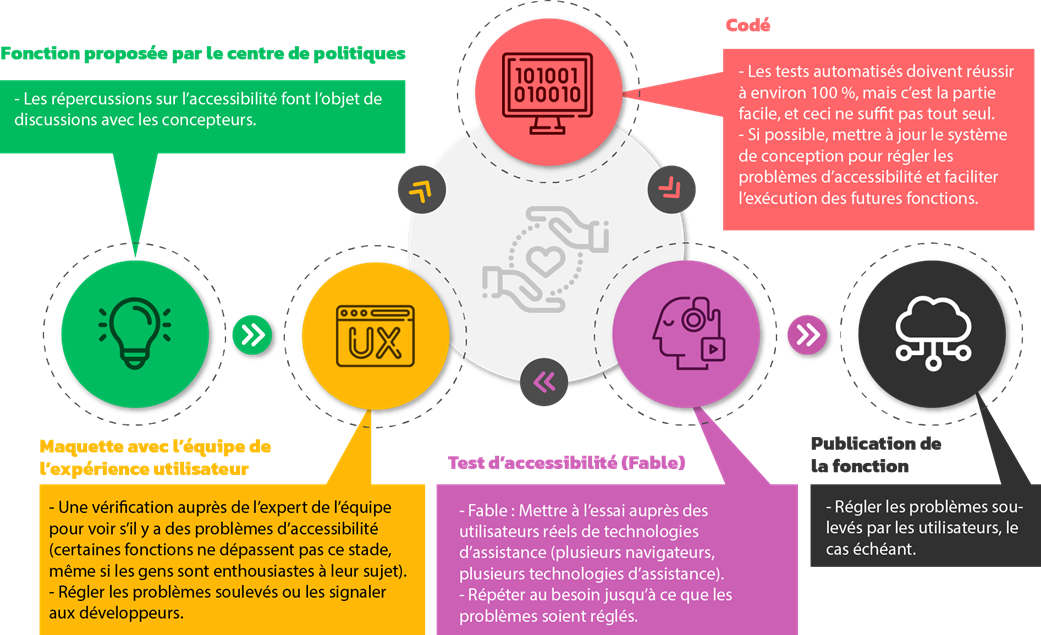
La mise à l’essai de l’accessibilité auprès des utilisateurs réels est une partie importante de notre processus de création d’une application accessible, mais c’est loin d’être la dernière étape. L’accessibilité est prise en compte à presque toutes les étapes du processus de développement.

Nous voulions donner un exemple qui montre que la collaboration avec des utilisateurs réels modifie le résultat du produit, même après qu’une conception a réussi un certain nombre de tests d’accessibilité automatisés. Cet exemple a pour but de souligner que ce n’est pas un algorithme seul qui doit déterminer si un produit est considéré comme étant « accessible ». Seules les personnes ayant une expérience réelle nécessitant des solutions accessibles peuvent réellement le déterminer.
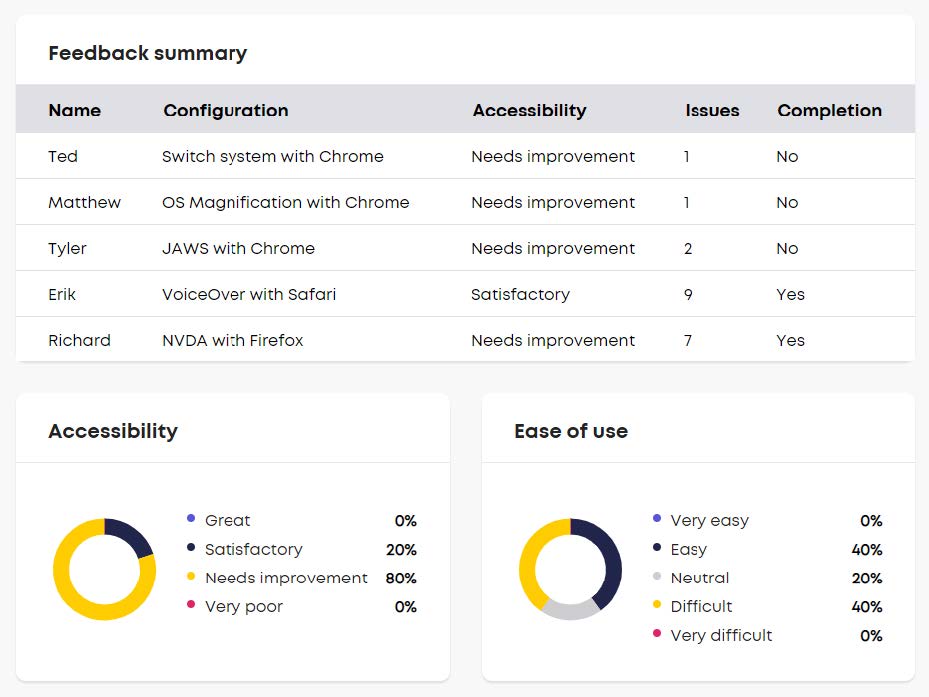
Voici deux rapports avant et après de Fable que nous avons reçus pour le nouveau menu réutilisable de notre système de conception. Nous avons suivi les pratiques normalisées lors de notre première tentative et nous avons supposé que la tabulation dans le menu serait la meilleure façon de naviguer avec le clavier. Nous avions entendu dire que les menus pouvaient être parmi les éléments les plus difficiles à naviguer avec les technologies d’assistance. Nous nous attendions donc à avoir plus de travail à faire, mais les résultats étaient encore pires que prévu. Le menu nous semblait fonctionner correctement, mais les utilisateurs étaient incapables d’y naviguer.

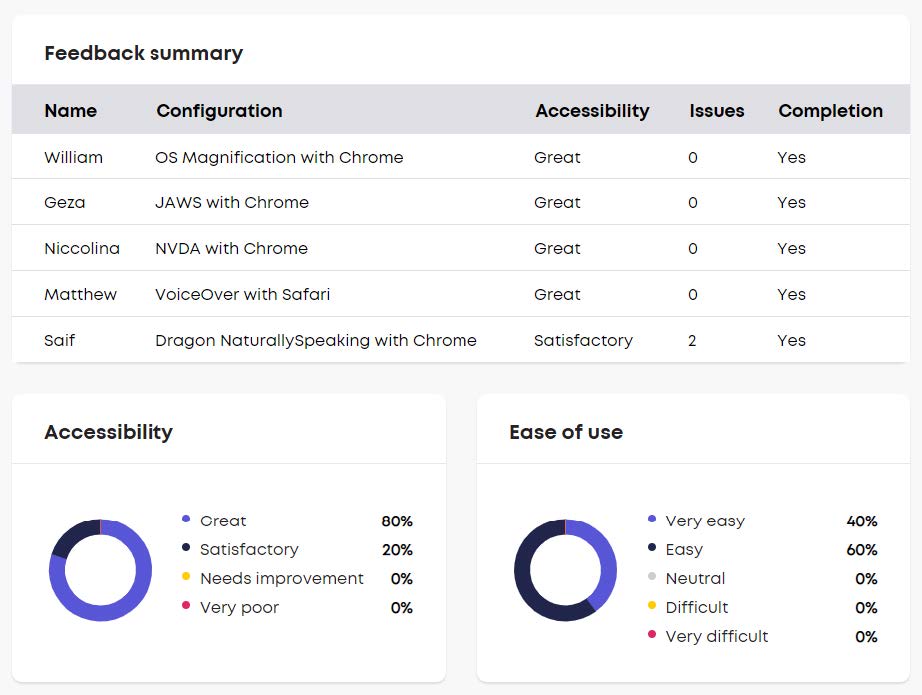
Nous avons consacré beaucoup d’efforts et de recherches à notre deuxième tentative. Pour donner quelques exemples, nous avons ajouté du texte descriptif pour expliquer comment naviguer dans le menu, nous avons opté pour une combinaison de touches de tabulation et de flèches pour la navigation, et nous avons ajouté la touche Échappement pour fermer les sous-menus. Les résultats de notre deuxième série de tests étaient complètement différents. Les personnes disposant de diverses combinaisons de technologies d’assistance et de navigateurs étaient maintenant en mesure d’accomplir les mêmes tâches qu’auparavant. Les menus peuvent être difficiles à élaborer correctement; c’était donc comme une grande victoire pour notre équipe.

Notre approche à l’égard de la création d’applications accessibles a beaucoup évolué depuis nos débuts. Étant donné que nous améliorons constamment notre application, nous cherchons également à améliorer l’accessibilité de notre site. Les leçons apprises au fil des ans sur la conception et le développement de produits s’appliquent également à la réalisation de projets d’accessibilité. La meilleure façon d’obtenir les résultats souhaités, que ce soit la cybersécurité, l’interactivité ou l’accessibilité, est de les intégrer à chaque étape du processus et de les mettre à l’essai auprès d’utilisateurs réels. Cette méthode s’est avérée à maintes reprises plus efficace que l’ajout d’un exercice de conformité à la fin du processus.